0118 · I am trying to resize an image in Hugo (not using HTML / CSS), which is apparently available in the v 032 update Beneath the "Image Processing" heading at the link in the last sentence, the follo · The images were all huge and it was my only big barrier in web performance (no tracking here!) With an archive of blog posts going back nearly a decade, it was going to be a big job to get my whole site working consistently, but I had an inkling I might be able to do it with Hugo's Image Processing · Hugo Clarity A technologyminded theme for Hugo based on VMware's opensource Clarity Design System featuring rich code support, dark/light mode, mobile support, and much more See a live demo at neonmirrorsnet Preview on Desktop

A Beginner S Guide To Creating A Static Website With Hugo A Beginner S Guide To Creating A Static Website With Hugo
Hugo image size
Hugo image size-The page link with url; · The ReFresh theme for Hugo ReFresh is a theme for the Hugo static site generator highly modified from the awesome Fresh theme (below you can find the list of changes to the original theme) You can find a live demo of the original Fresh theme here or a demo of the Hugo ReFresh theme here You can find another example of ReFresh theme in my personal website



Hugo Award Wikipedia
Responsive Images in Hugo I don't have a lot of imagery on my site My current priority here is content and performance However, it's hard to have a photography section without images In line with my priorities, I wanted to make sure that when I am displaying images, I'm doing them as in a way that combines quality with performance Of course, making them easy to add to my site isFind the perfect hugo porfirio of west ham stock photo Huge collection, amazing choice, 100 million high quality, affordable RF and RM images No need to register, buy now!Hugo is a popular static site generator written in the Go programming language Hugo is jampacked with features, but one of its main selling points is speed — Hugo takes mere seconds to generate a site with thousands of pages Smashing Magazine recently switched to Hugo from WordPress Hugo has excellent Markdown support out of the box
Editeur HUGO_IMAGE Année 10/16 Edition 17 Le credo de l'assassin 'Ta lame ne versera pas le sang d'un innocent', 'Montretoi, mais reste invisible', 'Tu ne mettras jamais la Confrérie en danger' Retrouvez, semaine après semaine, les héros de la confrérie des Assassins de part le monde et le tempsPossibility #7 Galleria ; · To achieve relative image paths in Hugo in markdowns files, you should organize your content using Hugo's newish Page Bundles structure, specifically Leaf Bundles This requires using an indexmd file (not to be confused with _indexmd used in branch bundles) You are probably used to writing posts inside of a markdown file with the name of the file as the post title , for example
· If you want to have Hugo process the stylesheet for you thus allowing better customisation using Hugo's unison file system, you need to From the root of your project $ hugo mod npm pack This will generate a packagejson for your project, or append the npm packages required by the theme to your existing packagejson · In order to see your site in action, run Hugo's builtin local server $ hugo server w Now enter localhost1313 in the address bar of your browser For more information check out the official Hugo documentation Contributing Did you found a bug or got an idea for a new feature?Attempt #2 Goggle Photo Album;



Build Websites With Hugo Fast Web Development With Markdown By Brian P Hogan


3
Attempt #5 Folder Gallery, version 2 Pros;Attempt #3 Flickr Photo Album;The maxWidth of the resized images;



City Of Hugo



Hugo S Restaurant Californian Restaurant In Ca
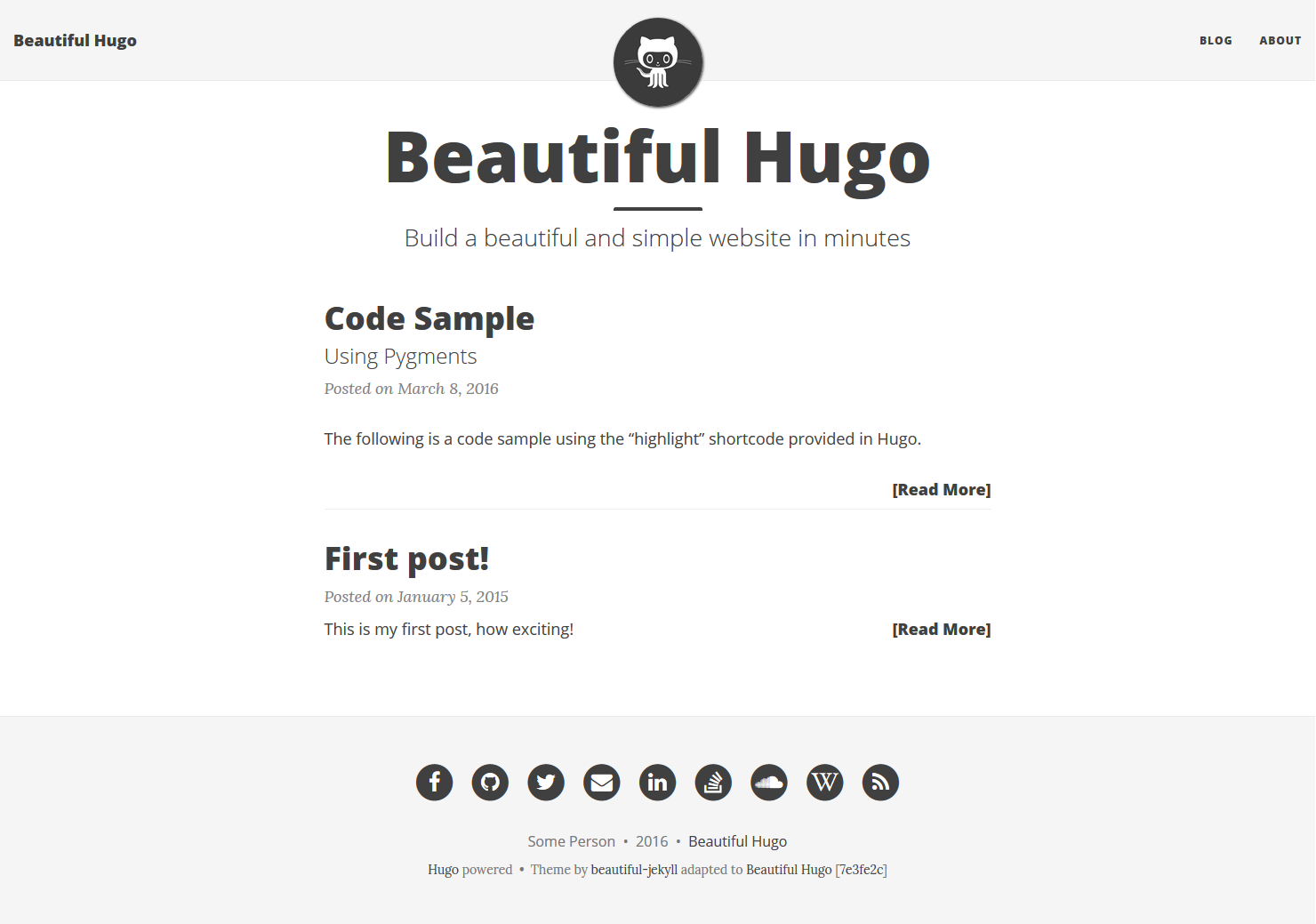
Das Theme Beautiful bringt Ihnen ein Reaktionsschnelles Hugo Theme, bei diesem Theme können Sie Sverschiedene Satzstellungen markieren, Mehrsprachigkeit uvm Zusatzfunktionen des Themes Reaktionsschnell Das Themes ist so konzipiert, dass es sowohl auf Großbild als auch auf Kleinbildgeräten (Mobilgeräten) gut aussieht;The final size of the image can be specified either in the content file (frontmatter/markdown content) or in the · hugo will copy this image to public/img/imagepng which makes sense although the actual path is static/img/imagepng The markdown preview won't be able to show the image griestopf September 14, 16, 921am #10 I am new to Hugo I understand the preferred way is to put ALL images of ALL content into a common "static" folder (while possibly creating subdirectories for images


Hugo Lo Hago Todo Por Ti Apps On Google Play



Tutorial Use Hugo To Generate A Static Website The New Stack
You can keep the orignal aspect ratio of the images in the grid with · So after rendering Hugo puts them straight into the root of your website While path /static/imagepng makes perfect sense while editing site contents, after rendering Hugo can not locate stated file and your images do not show up Then the correct way to include images from /static folder into your post is followingHugo Image Local Business Community See All 408 people like this 4 people follow this About See All Contact Hugo Image on Messenger Local Business Page Transparency See More Facebook is showing information to help you better understand the purpose of a Page See actions taken by the people who manage and post content Page created June 2, 10 People 408



Hugo Reviews Metacritic



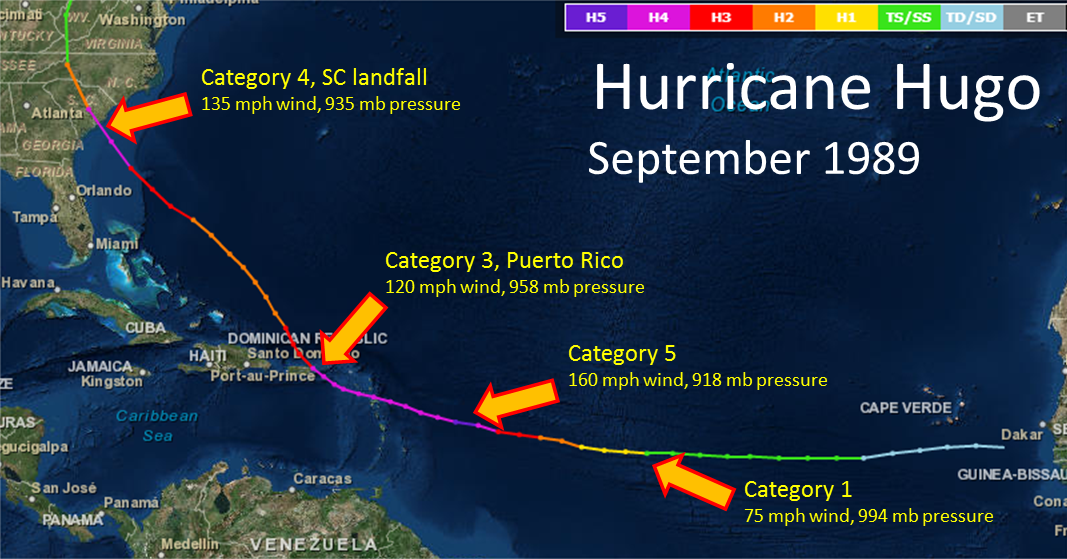
Hurricane Hugo
Google Images The most comprehensive image search on the web · This quick start uses macOS in the examples For instructions about how to install Hugo on other operating systems, see install It is recommended to have Git installed to run this tutorial For other approaches learning Hugo like book or a video tutorial refer to the external learning resources pageCocktail Hugo Image of a cocktail Hugo on a wooden table HUNGARY 1952 shows Victor Marie Hugo , 150th birth HUNGARY CIRCA 1952 A stamp printed in Hungary shows Victor Marie Hugo , 150th birth Market in Delft with old statue of Hugo de Groot Market square in Delft with old statue of Hugo de Groot at the background the Nieuwe Kerk In that



Hugo Play N Go



The Invention Of Hugo Cabret Selznick Brian Selznick Brian Amazon Com Books
· Image paths in github and website or while rendering PDF for instance will be different Thus I think that there should be a way to tell Hugo the path for images and it would set it correctly for various document locations I have fixed this issue using pandoc with a filter that sets the path of the image while processingAttempt #4 Folder Gallery, version 1;My new Hugo blog website wouldn't be complete


18 Hugo Awards The Hugo Awards



How To Use Hugo S Image Processing With Forestry Forestry Io
Both Summary and WordCount work properly in CJK languages keywords the meta keywords for the content layoutHugo Clarity A technologyminded theme for Hugo based on VMware's opensource Clarity Design System featuring rich code support, dark/light mode, mobile support, and much more See a live demo at neonmirrorsnet Preview on DesktopFeel free to use the issue tracker to let us know



Hugo Philion Hugophilion Twitter



Your Hugo Style For Him Her Modern Refined
Used by internal templates such as _internal/twitter_cardshtml isCJKLanguage if true, Hugo will explicitly treat the content as a CJK language;Es heißt immer, die Leute zahlten dort für das gleiche Produkt bis zu 40 Prozent mehrWhether you want the images to link to the full size files, with clickablePhotos;



Pieter Hugo Wikipedia


Q Tbn And9gcqyl 5xpbjknh5k4nphzn6x3vgnlz0dcwcxv0ovbu Usqp Cau
Okayish Blog Hugo Theme casper3 Ticky Tacky Dark · Hugo Image Gallery May 4, 19 8 min read Last updated on May 26, 19 Attempt #1 Hugo Easy Gallery;1617 · In the situation where you need to add say a custom css class to the image then your second option is to simply use an tag within your markdown content Hugo is smart in the sense that it will automatically include html content within your markdown content without modifying it



After Hours Dangerous Liaisons With Halston S Lover Victor Hugo



Tom Hugo I Like I Like I Like Mgp 18 Youtube
· Dynamic image resizing is already on Hugo's Roadmap but I couldn't find an issue for it There is a discussion in the Hugo forumHere are some aspects How it could/should work An image file is put into either the static folder or in the content directory next to a page; · Victor Hugo, poet, novelist, and dramatist who was the most important of the French Romantic writers Though regarded in France as one of that country's greatest poets, he is better known abroad for such novels as NotreDame de Paris (11) and Les Miserables (1862)1511 · According to Hugo image processing documentation, at this time only jpg, png, tif, bmp, and gif format images can be used in Hugo But there is currently no WebP support for Hugo This issue is being discussed at #5924, Erik mentioned that we need the implementation both decoder and encoder of WebP in GoLang dependency The Go team itself already provides



Hugo Adding Images To Markdown Posts Tutorialedge Net



Hugo Swann The Nevers Wiki Fandom
Nos univers Hugo Image L'Agenda – Calendrier Arbres et forêts 22 Posé sur votre bureau, l'agenda/calendrier 22 vous permettra d'inscrire vos rendezvous, prendre des notes, consulter la fête du jour ou les jours fériés tout en admirant la photo de la Voir plus L'Agenda – Calendrier Bonheur et Spiritualité 22 Posé sur votre bureau, l'agenda/calendrier 22 vous0610 · images an array of paths to images related to the page; · WELT ONLINE Ist das Image von Hugo Boss denn etwa in Asien ein anderes als in Europa?



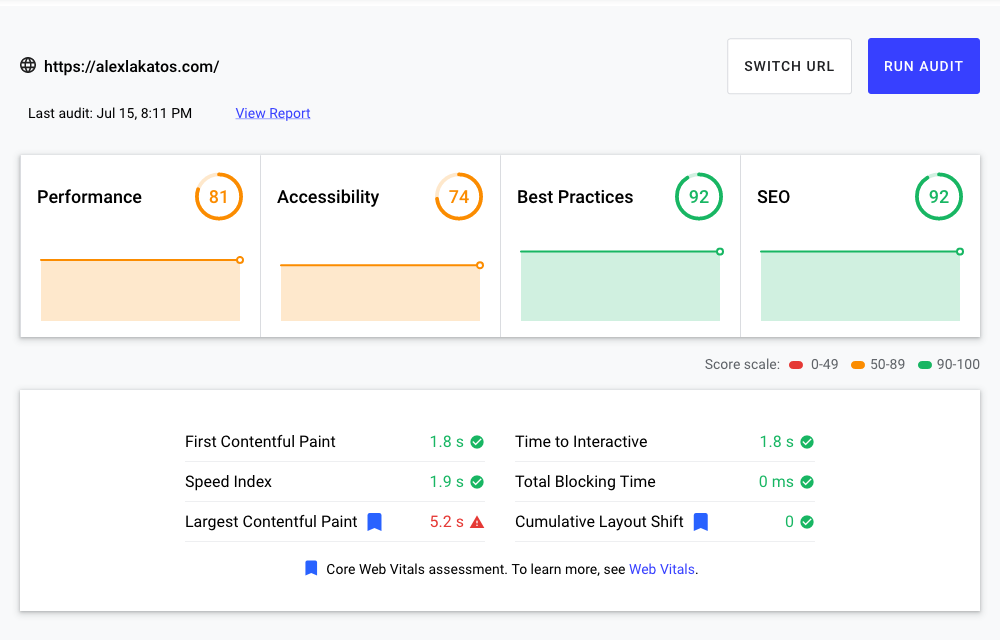
Alex Lakatos How To Add Image Processing To Your Hugo Website And Improve Performance


Play N Go We Are Game
· Example image (/imagepng)) Hugo can be configured to look into a different directory, or even multiple directories for such static files by configuring the staticDir parameter in the site config All the files in all the static directories will form a union filesystem This union filesystem will be served from your site root · To automagically generate a gallery from the images, set type "gallery" in the frontmatter of _indexmdYou can also set other options for the gallery The gallery title;Kostenlose Bilder zum Thema Hugo 46 5 Rose Rot Blume 39 30 5 Ludwig Van Beethoven 11 15 7 Hugo Getränk Drink 17 10 2 Sommergetränk Cocktail 18 16 0 Sommergetränk Erdbeere 8 10 0 Kiwi Sommergetränk 28 35 4 Minze Grün Küchenkraut 10 15 1 Cocktail Spritz Alkohol 5 11 0 Paris Frankreich 6 2 0 Sommergetränk 8 4 1 Victor Hugo 6 7 0 Schlafen Sleep Hugo 4 0 1



Hugo Larochelle Mila


The Hugo Awards The Official Site Of The Hugo Awards
1612 · UnsharpMask creates a filter that sharpens an image The sigma parameter is used in a gaussian function and affects the radius of effect Sigma must be positive Sharpen radius roughly equals 3 * sigma The amount parameter controls how much darker and how much lighter the edge borders become Typically between 05 and 15 The threshold parameter controls the minimum



Hugo Review Hugo The Guardian
:format(jpeg):mode_rgb():quality(40)/discogs-images/R-6853991-1428042719-7137.jpeg.jpg)


Hugo Smatterbandet Hugo Smatterbandet 1997 Cd Discogs



Hugo Verified Page Facebook



Beautifulhugo Hugo Themes



Amazon Com Hugo Asa Butterfield Chloe Grace Moretz Christopher Lee Ben Kingsley Sacha Baron Cohen Martin Scorsese Movies Tv



Collaborative Meeting Notes Platform Hugo Nabs Seed Funding From Google Slack Techcrunch



Hugo Award Wikipedia



Tim Hugo Timhugo Twitter



Hugo Boss Hugo Man Eau De Toilette Ulta Beauty



Hugo Home Facebook



Hugo Boss Hugo Man Eau De Toilette Spray 40 Ml Men Perfumes Perfumes



Hugo Baquerizo Mckinsey Company


Search Q Hugo Drink Tbm Isch


Hugo Lo Hago Todo Por Ti Apps On Google Play



Hugo Linkedin



Martin Scorsese S Hugo With Ben Kingsley And Sacha Baron Cohen Review The New York Times


Releases Gohugoio Hugo Github



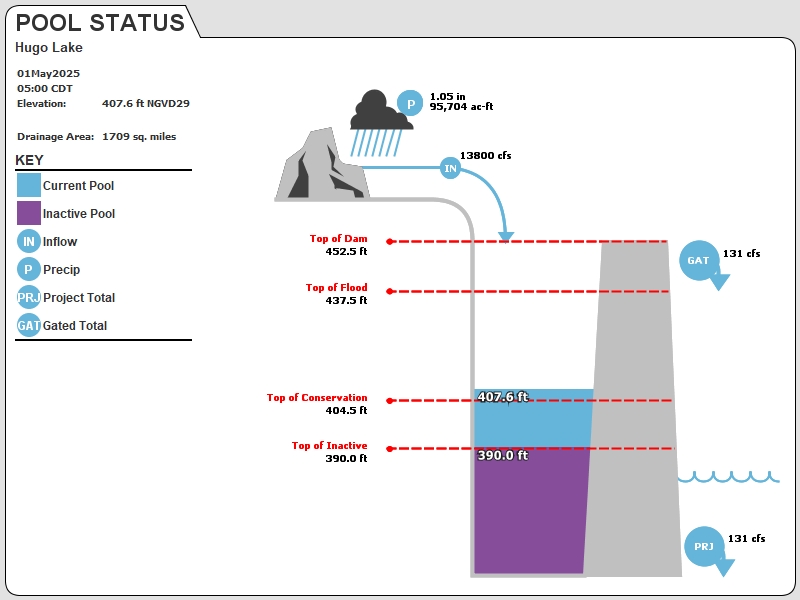
Hugo Lake Ok



What The Cast Of Hugo Is Doing Today


Usage Statistics And Market Share Of Hugo June 21



Hugo Becker Img Models


Gohugo Io Github


Hugo Talks Youtube



Image Processing Galore Hugo



Martin Scorsese S 3 D Hugo Movie Review Csmonitor Com



Alex Lakatos How To Add Image Processing To Your Hugo Website And Improve Performance



Github Gohugoio Hugo The World S Fastest Framework For Building Websites



Meet Hugo Improve Lead Generation With Sales Intelligence



A Beginner S Guide To Creating A Static Website With Hugo A Beginner S Guide To Creating A Static Website With Hugo



Hugo Chavez Biography Facts Death Britannica



The World S Fastest Framework For Building Websites Hugo



Hugo Notepadium Hugo Themes



Your Hugo Style For Him Her Modern Refined



Hugo Devresume Theme Hugo Themes



Hugo Weaving Rotten Tomatoes



Hugo Harper The Behavioural Insights Team



7 Things Parents Should Know About Hugo Wired



Hugo Meetings Notes And Tasks All In One Place



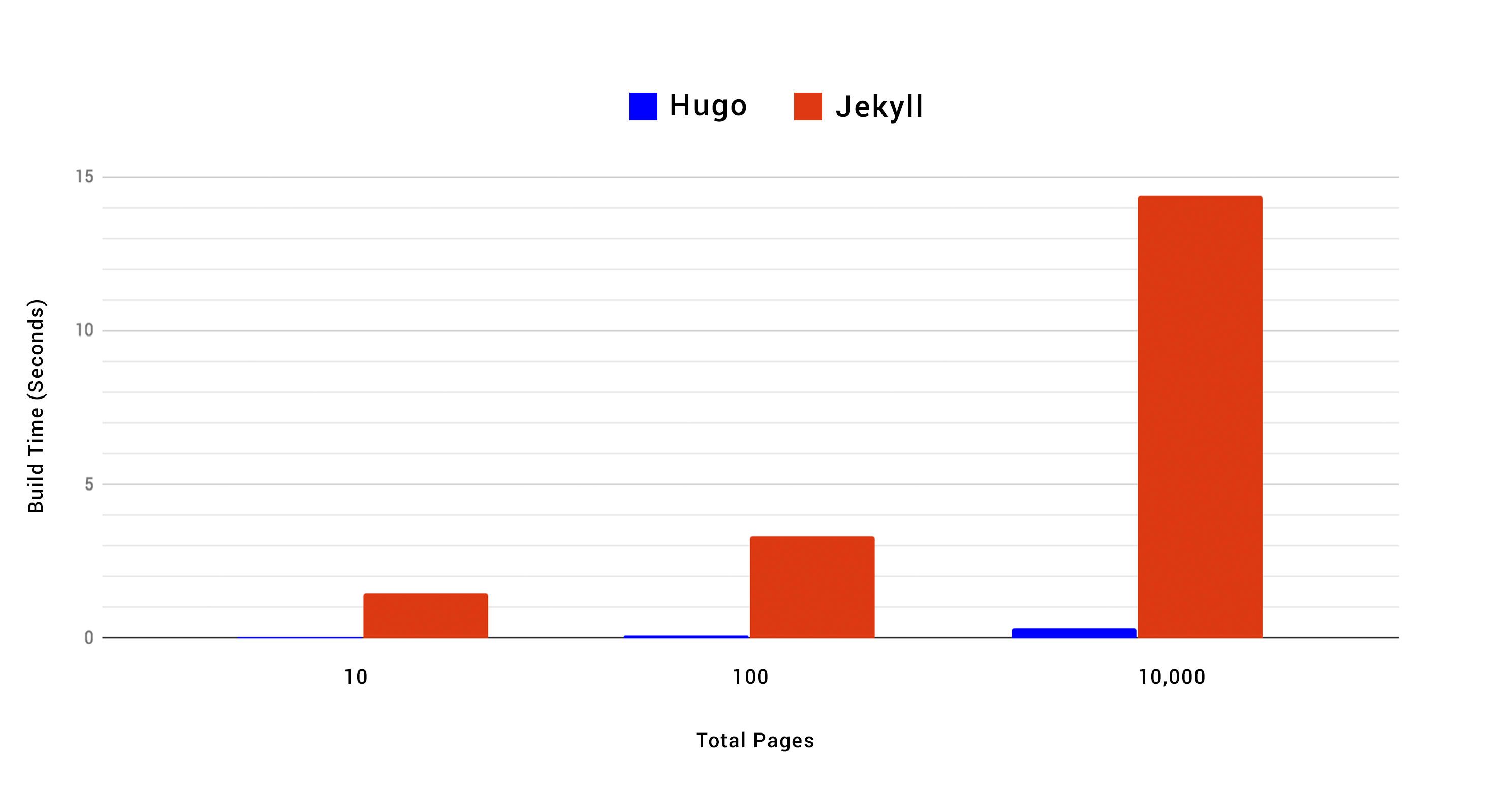
Hugo Vs Jekyll Benchmarked Forestry Io



Meet Hugo Improve Lead Generation With Sales Intelligence



Victor Hugo Exile 1851 70 Britannica



Academia Hugo Hugo Themes



Manning Hugo In Action



Hugo Creations Linkedin



The Best Hugo Spritz Cocktails Live Eat Learn



Official Hugo Trailer In Theaters November 23 Youtube



Hugo S



Pieter Hugo



The New Life Of Hugo Gardner By Louis Begley Penguinrandomhouse Com Books



Hugo 11 Imdb



Hugo Weaving On The Lord Of The Rings And Measure For Measure Variety



Hugo The Cinephiliac



Hugo Cat Ipg



Hugo Whisper Theme Hugo Themes



Hugo Chavez Wikipedia



Victor Hugo Biography Books Poems Facts Britannica



Joe Lycett Changed His Name To Hugo Boss To Protest Against The Company



Hugo Meetings Notes And Tasks All In One Place



Inside Halston S Destructive Real Life Relationship With Victor Hugo Vanity Fair



Hugo Film Wikipedia


Hugo Cms Best Headless Cms For Hugo Datocms



Hugo S Family Marketplace Grocery Supermarket


17 Hugo Awards The Hugo Awards



Hugo Img Models



How To Create Your First Hugo Blog A Practical Guide



Hugo Netflix



Victor Hugo Wikipedia



Hugo De Jonge Wikipedia



Hugo Amsellem Hugoamsellem Twitter



Hugo Movie Review



Alex Lakatos How To Add Image Processing To Your Hugo Website And Improve Performance



Far From Home Hugo Kant



Hugo Lowell Hugolowell Twitter



Hands On Experience With Hugo As A Static Site Generator



Hugo Chord Electronics Ltd


1



Hugo Meetings Notes And Tasks All In One Place



The Best Open Source Headless Cms For Hugo



Hugo 0 32 Page Bundles And Image Processing Hugo


The Hugo Awards The Official Site Of The Hugo Awards



Aucun commentaire:
Publier un commentaire